

Błędy UX na stronie – sprawdź, elementy, które musisz poprawić!
Niektóre błędy UX, które występują na stronie, mogą mieć poważne konsekwencje dla Twojego biznesu. Wszelkie elementy, które nie działają prawidłowo lub wprowadzają użytkownika w dezorientacje, najczęściej powodują opuszczenie strony przez niego, a co z tego wynika – brak nawiązania konwersji.
Często niepozorne i drobne elementy mogą sprawić, że tracisz szansę na sprzedaż.
Sprawdź nasz artykuł i poznaj najważniejsze kwestie, które musisz poprawić na stronie!
Spis treści:
Czym jest UX?
UX, czyli User Experience (doświadczenie użytkownika), odnosi się do wszystkich interakcji i wrażeń, jakich użytkownik doświadcza podczas korzystania ze strony internetowej.
W przypadku strony internetowej UX odnosi się do projektowania i organizowania treści, nawigacji, funkcjonalności i interfejsu w taki sposób, aby użytkownicy mogli łatwo odnaleźć informacje i wykonywać zamierzone działania.
Dlaczego UX jest taki ważny na stronie?
Doświadczenia użytkownika są bardzo ważne. Poniżej przedstawiamy trzy kluczowe aspekty, dla których powinieneś zadbać o UX.
01.
Pierwsze wrażenie
UX ma ogromne znaczenie dla pierwszego wrażenia, jakie użytkownik doświadcza, odwiedzając stronę internetową. Jeśli spotyka na swojej drodze trudności, nieintuicyjny interfejs lub opóźnienia w ładowaniu strony, może odczuć frustrację i zniechęcenie.
Pierwsze wrażenie ma ogromne znaczenie, ponieważ może wpłynąć na decyzję użytkownika, czy kontynuować interakcję, czy zrezygnować.
02.
Zadowolenie użytkownika
Dobrze zaprojektowany UX sprawia, że użytkownik czuje się komfortowo, ma łatwy dostęp do potrzebnych informacji, wykonuje zamierzone działania bez trudności. Zadowolenie użytkownika prowadzi do większego zaangażowania, powtarzalnych wizyt na stronie oraz korzystniejszej opinii o marce.
03.
Konwersje i sprzedaż
UX ma również znaczący wpływ na konwersje i sprzedaż. Kiedy użytkownik ma pozytywne doświadczenie podczas korzystania z danej strony internetowej, bardziej prawdopodobne jest, że będzie chciał dokończyć zakup lub podjąć pożądaną akcję.
Intuicyjna nawigacja, czytelne informacje, wygodne formularze kontaktowe czy płatności to elementy, które wpływają na skuteczność konwersji.
Sprawdź nasz artykuł, aby dowiedzieć się:
Dlaczego strona konkurencji pozycjonuje się lepiej?
Najczęstsze błędy w UX
Jeśli chcesz zadbać o pozytywne doświadczenia użytkownika na stronie, musisz unikać podstawowych błędów, które niepozornie zniechęcają go do dokonania konwersji.Sprawdź, jakie elementy należy poprawić, aby użytkownik był usatysfakcjonowany wizytą na Twojej stronie!
01.
Responsywność
Responsywność strony internetowej, czyli zdolność do dynamicznego dostosowywania się do różnych rozmiarów ekranów i urządzeń, na których jest wyświetlana.
Oznacza to, że strona jest projektowana i programowana w taki sposób, aby wyglądała i działała optymalnie zarówno na komputerach, tabletach, smartfonach, jak i innych urządzeniach mobilnych.
Obecnie większa część użytkowników korzysta z urządzeń mobilnych, dlatego nie zabieraj sobie konwersji i dostosuj odpowiednio witrynę!
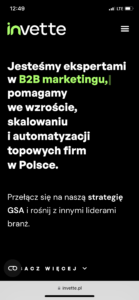
Przykład strony responsywnej:

02.
ResponsywnośćCzas ładowania strony
Czas ładowania strony odnosi się do czasu, który upływa od momentu, gdy użytkownik kliknie link lub wpisze adres strony, do momentu, gdy strona w pełni się załaduje i jest gotowa do interakcji.
Oznacza to czas, jaki potrzebny jest na pobranie wszystkich elementów strony, takich jak obrazy, style CSS, skrypty JavaScript itp., i wyświetlenie ich na ekranie użytkownika.
Długie ładowanie się strony w większości przypadków powoduje, że użytkownik rezygnuje z wyświetlenia jej zawartości i ją opuszcza.
Sprawdź szybkość strony na PageSpeed i popraw najważniejsze elementy!
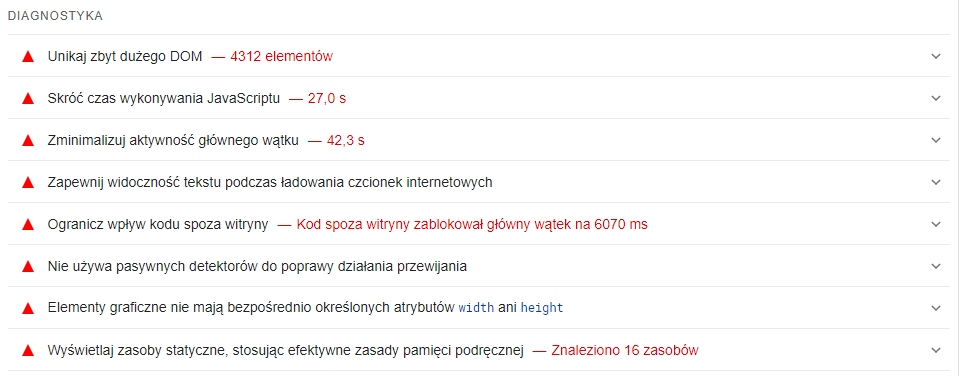
Przykładowe elementy, które należy poprawić, aby zwiększyć szybkość strony:

03.
ResponsywnośćZła nawigacja
Zła nawigacja oznacza, że strona internetowa ma nieintuicyjny układ menu, trudno jest znaleźć potrzebne informacje lub przejść między różnymi sekcjami.
Konsekwencje to dezorientacja użytkowników, utrata czasu na szukanie informacji, frustracja i zniechęcenie, co może skutkować opuszczeniem strony.
Aby poprawić nawigację na stronie, wprowadź okruszki czy rozwijane menu ofertowe.
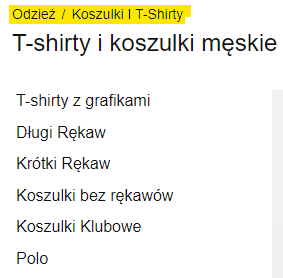
Przykład zastosowania okruszów:

04.
Nieodpowiednia typografia
Nieodpowiedni dobór czcionek, ich rozmiarów i stylów może utrudniać czytelność treści. Skutkiem może być zmęczenie wzroku użytkownika, trudności w odczycie informacji oraz zły odbiór wizerunku marki, a w efekcie również opuszczenie strony i utrata konwersji przez firmę.
Dopasuj wielkość fontów na stronie (zalecane m.in. 18 px) oraz skorzystaj z maksymalnie dwóch czcionek!
Przykład zbyt małego fontu:

05.
Przesyt elementów
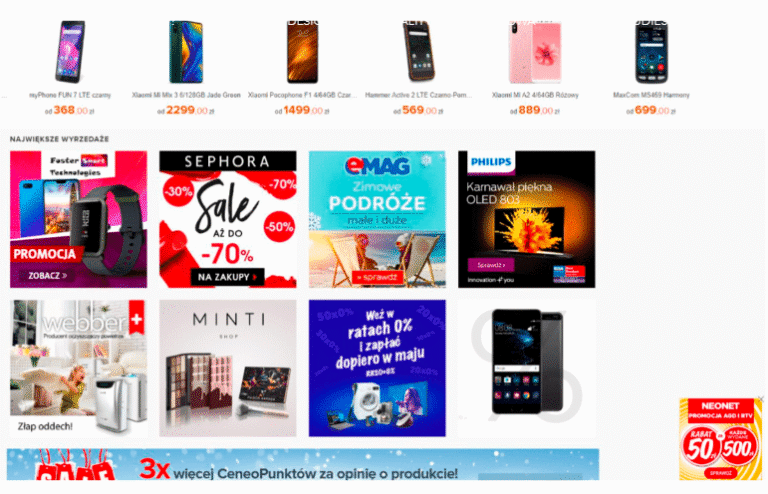
Przesyt elementów oznacza zbyt dużą ilość treści, grafik, przycisków czy reklam, które przytłaczają użytkownika i uniemożliwiają mu szybkie znalezienie poszukiwanych informacji.
Utrudnione skupienie się na istotnych elementach, zamieszanie, niejasność hierarchii treści i możliwość przeoczenia ważnych elementów może utrudnić nawiązanie pożądanej konwersji.
Przeanalizuj swoją stronę i postaw na minimalizm w kwestii pop-upów, formularzy, buttonów czy grafik!
Przykład zbyt dużej i niespójnej graficznie ilości informacji:

06.
Lakoniczne informacje
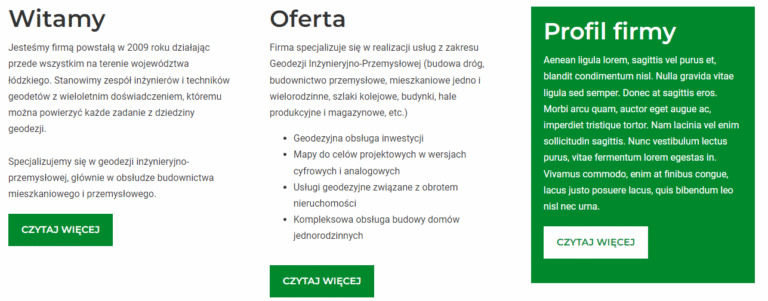
Lakoniczne informacje to brak wystarczającej ilości i jakości treści, które nie spełniają potrzeb użytkowników.
Skutkiem jest brak lub niepełne zrozumienie oferty czy produktu, co prowadzi do niezadowolenia i potencjalnej utraty klienta.
Koniecznie rozbuduj opisy swoich usług czy produktów o unikalne i wartościowe informacje dla użytkownika. Nie bój się mówić o swoich zaletach i nie zapomnij uwzględnić najważniejszych kwestii dotyczących oferty. Ograniczy to również ilość pytań odnośnie oferty.
Przykład nieodpowiednio skonstruowanych opisów:

07.
Za długie formularze
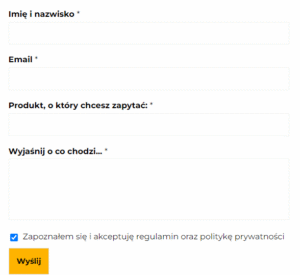
Nadmiernie rozbudowane formularze, które wymagają od użytkownika wprowadzenia wielu danych (często niepotrzebnych), mogą powodować zniechęcenie i rezygnację z uzupełniania.
Wynikiem tego jest niższa skuteczność konwersji, utrata potencjalnych klientów i straty biznesowe.
Zadbaj, aby Twój formularz zawierał tylko najistotniejsze pole!
Przykład poprawnego formularza:

08.
Powiadomienia o błędach
Brak czy klarowne komunikaty o błędach, które występują podczas wypełniania formularzy lub wykonywania jakichkolwiek działań na stronie, może wprowadzać użytkownika w dezorientację i frustrację.
Taka sytuacja często powoduje utratę zaufania, trudności w ukończeniu zamierzonej akcji, jak również opuszczenie strony.
Zadbaj, aby w przypadku pojawienia się błędów, informacje były pełne np. dlaczego hasło jest niepoprawne, adresu e-mail nie ma w bazie, niepoprawny format kodu pocztowego, brak @ w adresie e-mail itp.
Przykład komunikatu o błędzie

09.
Niedziałające URL
Niedziałające lub przekierowujące na błędne podstrony adresy URL często powodują dezorientację i niezadowolenie użytkowników.
Skutkiem może być utrata zaufania, zły wizerunek marki i opuszczenie strony w poszukiwaniu innych, działających źródeł informacji.
Sprawdź dokładnie całą stronę, analizując przyciski przenoszące na inne podstrony pod kątem ich poprawności!
10.
Brak komunikacji
Brak odpowiedniej komunikacji, takiej jak brak informacji o czasie oczekiwania na odpowiedź czy brak wsparcia technicznego, może wprowadzać użytkownika w niepewność i frustrację.
Co więcej, odpowiednia komunikacja to również szybki dostęp do numeru telefonu, adresu e-mail czy rozmowy z konsultantem.
Zadbaj, aby informacje o możliwości kontaktu były widoczne, a numer telefonu czy adres e-mail były klikalne! Po otrzymaniu wiadomości poprzez e-mail, chat czy formularz kontaktowy, staraj się udzielić szybkiej odpowiedzi!
Brak informacji kontaktowych w menu:

11.
Brak spójności
Brak spójności odnosi się do braku jednolitego stylu, kolorów, układu i elementów na stronie.
Konsekwencje to utrata profesjonalizmu, dezorientacja użytkowników, trudności w nawigacji i utrata zaufania do marki.
Wybierz trzy główne kolory, które do siebie pasują i używaj tylko ich podczas projektowania witryny. Dzięki temu Twoja strona będzie wyglądać na nowoczesną i spójną!
Podsumowanie
Jak możesz zauważyć, wymienione przez nas elementy są proste i oczywiste, jednak nie każdy o nie dba podczas projektowania swojej strony internetowej.
Przeanalizuj witrynę na podstawie naszych sugestii i popraw występujące błędy. Jesteśmy pewni, że zauważysz znaczącą różnicę w ilości konwersji.

